经常有客户在群里提问xx功能该如何实现,都昌非常欢迎大家这样互动。由于都昌产品的功能点真的非常庞大,很多客户一时半会还挖掘不完。
当然,我们的技术小哥哥也一直在群里给大家分享普及,这里,就做一个近期的功能小集锦,往后还会不断扩充整理,记得关注我们奥~
DCWriter功能优化:
2018年7月16日
调整XML序列化的代码。
改进前端JS代码。
修改了输入域内容可修改设置无效的问题。
......
2018年6月30日
改进WEB控件中输入域相关的JS
改进WEB编辑器在FIREFOX中的行为。
调整当阴影区域使用竖线相连则取消斜阴影线的绘制
......
2018年5月31日
改进时间轴的授权控制。
修复了时间轴大垂直网格线宽不保存的问题。
修改鼠标指针hotspot。
改进了对FIREFOX的调试时支持。
改进JS调试模式。
......
2018年4月30日
改进HTML展示。
改进导出图片和PDF的功能。
时间轴的大垂直网格线添加线宽设置。
改进网格线绘制。
改进分页线功能,改进模板工具。
......
篇幅过长,建议您可以登录都昌官网http://www.dcwriter.cn/CustomTime/Index.HTML查看完整版奥~
Web版新增功能:
01
BS版插入输入域后可自定义光标的位置
前段时间有客户提出:BS版插入输入域后光标默认在输入域最左边需要连续插入时每次需要把光标切换到输入域最右边,操作体验不好的问题 我们在这边做出了优化
编辑器新增一个FocusAdjacent()函数,调用如下:
var field = ctl.DCExecuteCommand("InsertInputField", true, options);
if (field != null)
{
ctl.FocusAdjacent("afterEnd", field);//这里的第一个参数可以是beforeBegin,afterBegin,beforeEnd,afterEnd
}
现在就可以自定义插入输入域后光标的位置了
02
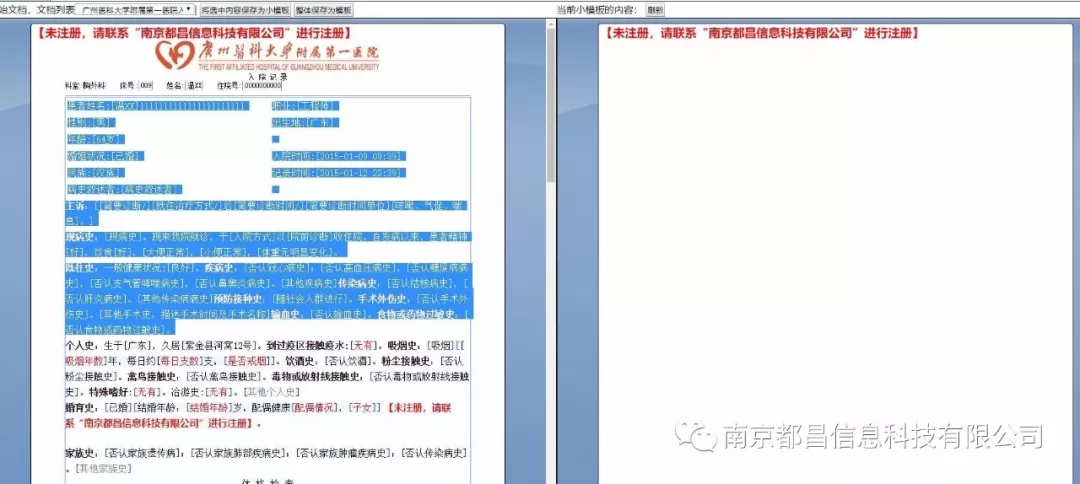
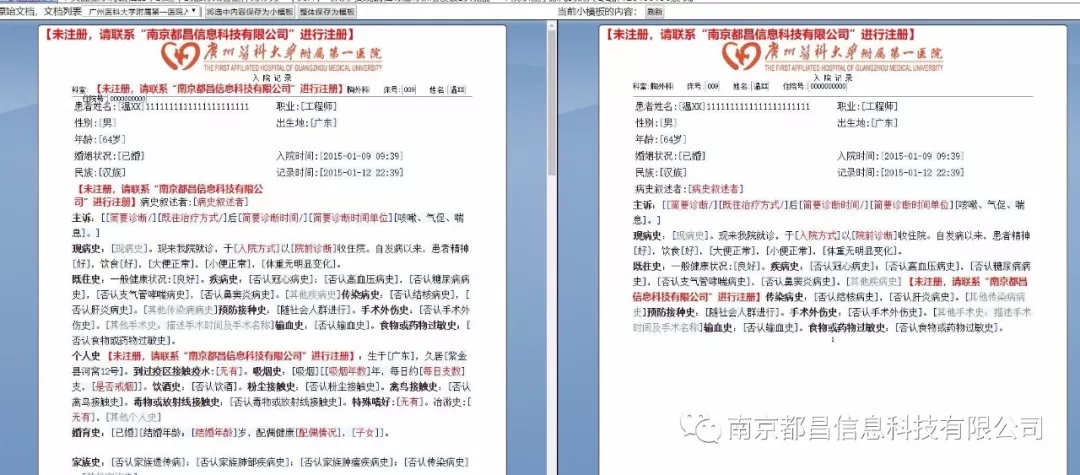
今天来说下 如何在前台将选中文档保存为小模板 这里的选中指的是鼠标选中 需要用到我们的FileSaveSelection命令
像这样<input type="button" value="将选中内容保存为小模板" onclick="document.getElementById('mySourceControl').DCExecuteCommand('FileSaveSelection', true, null);" />
做一个按钮 然后像这样:

点击按钮后刷新 就可以将选中文档保存为小模板了

Web版知识点分享:
01
如何在前端设置文档的段前距跟段后距,这里我们要用到的是rowspacing命令 document.getElementById('myWriterControl').DCExecuteCommand('rowspacing', true, '5,top');第三个参数 前面是距离,后面的值是top的话就是段前距,bottom的话就是段后距 用,分隔开
02
今天来分享下怎么在前端插入图片
给定一个事件<a href="#"onclick="document.getElementById('myWriterControl').DCExecuteCommand('DCInsertImage', false, null);">插入图片</a>
就可以执行插入图片操作啦


我很还可以插入指定图片 不过需要一个网络路径

就像这样,就可以插入指定的图片了
时间轴新增功能
1

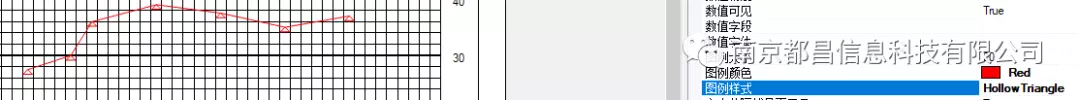
还有字符型的图标,字符可以自己定义。
2
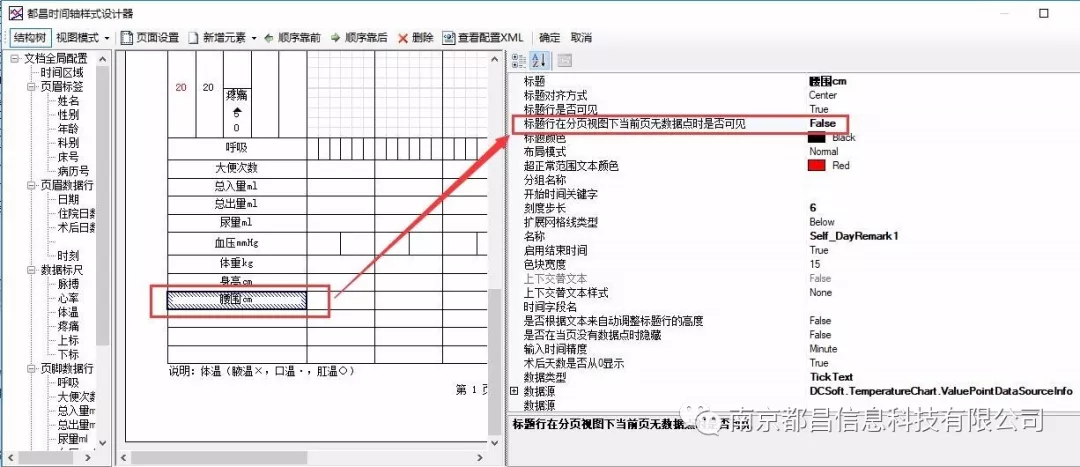
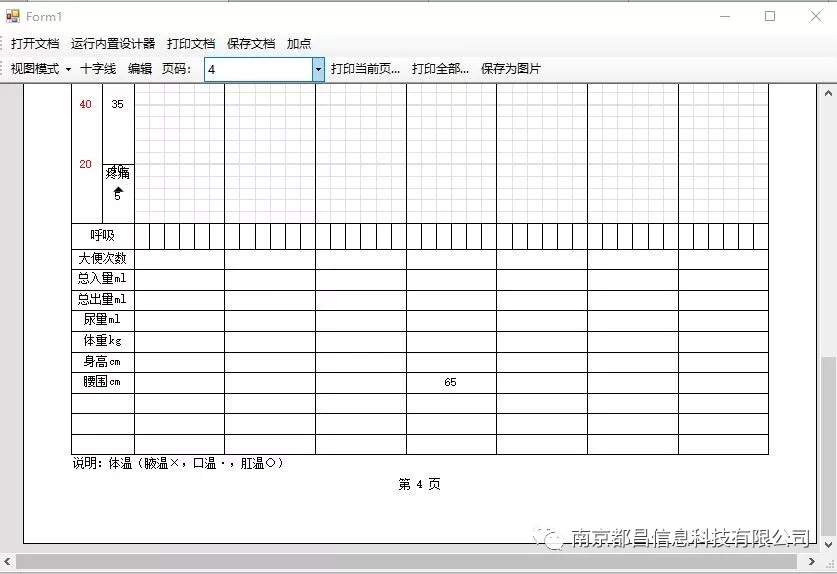
标题数据行添加Visible与VisibleWhenNoValuePoint属性,控制运行时可见性与当前页无数据点时的可见性。设置当前页无数据项自动隐藏:
如图所示:



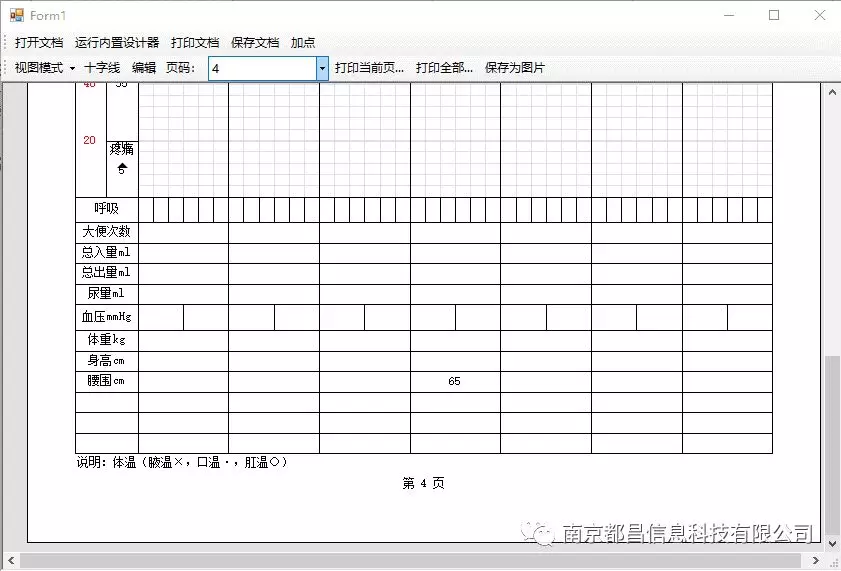
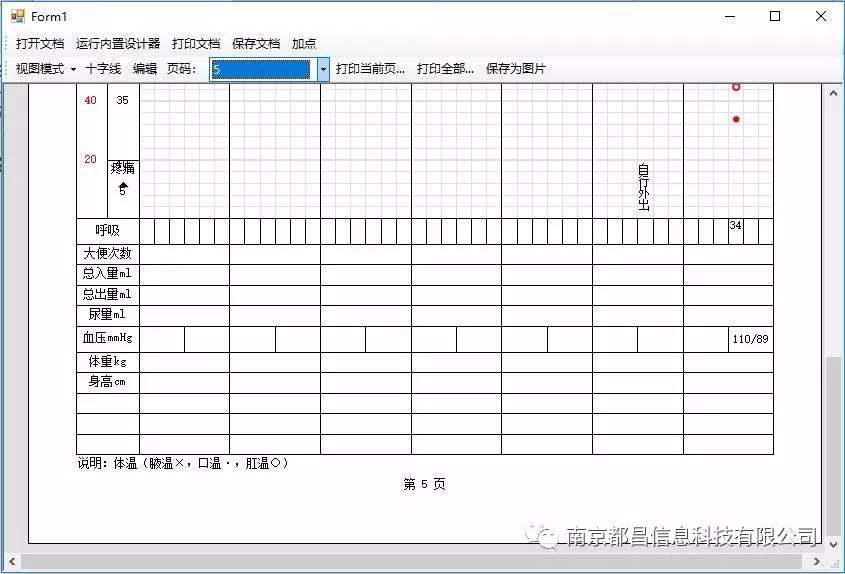
可以看到第4页的腰围有数据,血压无数据,第5页的血压有数据,腰围无数据,第6页的血压和腰围都有数据。然后我们设置血压与腰围标题行的这个属性:

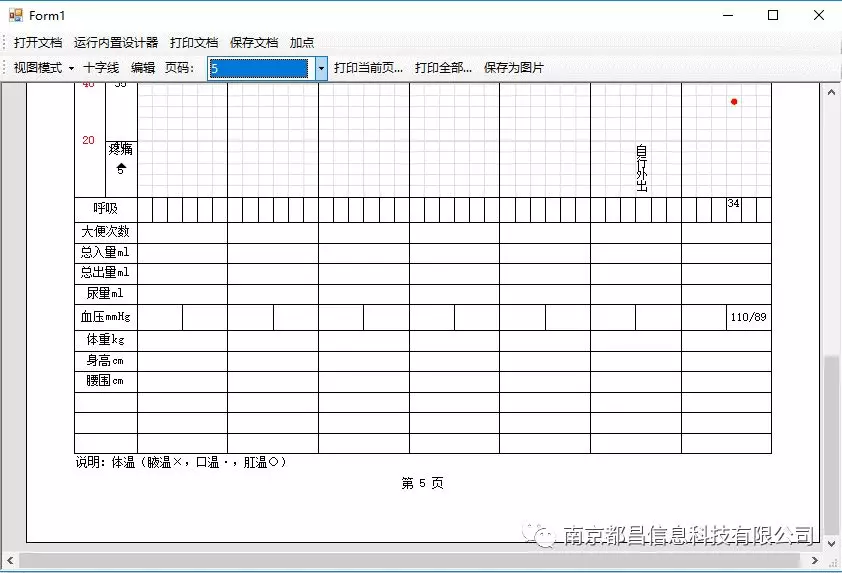
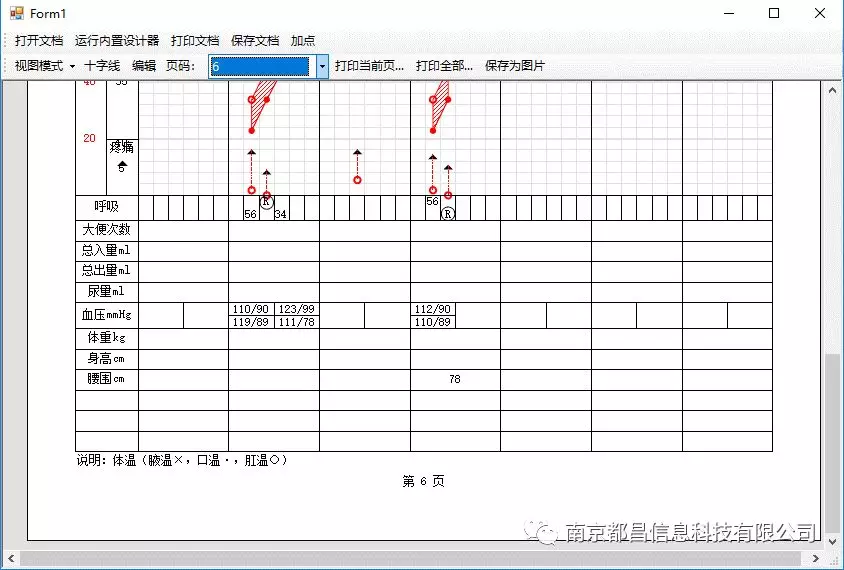
设置其在当前页如果没有数据则自动隐藏。然后效果就变成这样:


可以看到第4页血压隐藏了。第5页腰围隐藏了,第6页都正常显示。
时间轴功能优化
修复时间轴工具栏保存图片只保存第一页的问题
修复时间轴数据点使用文字样式的图标时图标不绘制的问题
修复时间轴Y轴向左合并后单击Y轴不隐藏数据点的问题
修复时间轴新增文本数据点指定了VALUE值后绘制顺序颠倒的问题。
时间轴功能点分享
01
今天分享一个挖到的编辑器的小知识:
如果你想获取到某个特定元素的打印位置的话,注意是打印位置,就是续打的时候可以指定的开始结束的那个位置。
比如有一个元素:xelement,如果我要将续打位置设成这个元素纵轴位置的下方,那么续 打位置可以这样取:
xelement.OwnerLine.AbsBottom
如果是从该元素的纵轴位置开始打印的话,那么可以考虑取:xelement.OwnerLine.AbsTop
总之编辑器中的打印位置与元素的bounds里的Y轴位置不是一回事,获取的时候需要分情况来辩认。
02
JS方式调下拉列表动态加载数据
前端JS里这样写:
<script language="javascript">
// 添加编辑器控件客户端事件处理代码
// 必须使用动态的方式添加事件处理函数,而不能直接写在元素的属性中。
// 比如必须使用 ctl.ondocumentmousedown = function(eventObject) {}; 的形式
// 而不能使用 <DCWriter:WebWriterControl ondocumentmousedown="funcName();"/>
document.getElementById("myWriterControl").EventQueryListItems = function (eventObject) {
if (eventObject.ListSourceName == "动态下拉") {
eventObject.AddResultItemByTextValue("中国", "CN");
eventObject.AddResultItemByTextValue("美国", "AM");
}
}
</script>
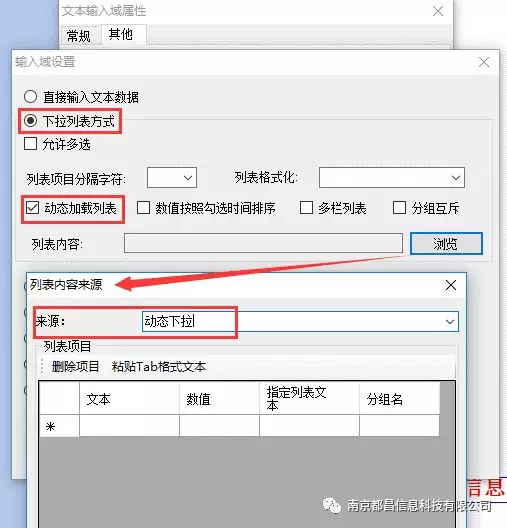
但后端的输入域要做专门设置。

03
分享一段编程构造批注然后编程创建元素并附上批注的代码:
DocumentComment dc = new DocumentComment();
dc.Text = "测试批注";
dc.Title = "测试批注的标题";
dc.Index = 10;
writerControl1.Document.Comments.Add(dc);
XTextInputFieldElement input = new XTextInputFieldElement();
input.OwnerDocument = writerControl1.Document;
input.SetTextRawDOM("汪汪汪", -1, -1);
input.Style.CommentIndex = 10;
writerControl1.Document.AppendChildElement(input);
writerControl1.RefreshDocument();
执行完后是这个样子:

04
今天分享一下如何编程统一设置全文档的段落格式:
比如说统一设置成1.5倍行距,先贴个代码:
XTextElementList paralist = writerControl1.Document.Body.ParagraphsFlags;
foreach (XTextParagraphFlagElement p in paralist)
{
p.Style.LineSpacingStyle = DCSoft.Drawing.LineSpacingStyle.Space1pt5;
}
writerControl1.RefreshDocument();
总体思路就是先获取到文档中的所有段落元素,然后,由于所有段落格式都是保存在段落元素的STYLE样式当中的,所以遍历段落列表设置STYLE就行了,最后刷新文档。
有个注意点,获取文档全部的段落列表,第一句,注意写法:XTextElementList paralist = writerControl1.Document.Body.ParagraphsFlags;
我一开始想当然的写成:XTextElementList paralist2 = writerControl1.GetElementsByType(typeof(XTextParagraphFlagElement));
没用。
writerControl1.Document.Body.ParagraphsFlags;就是取文档的正文部分的所有段落元素。
05
今天分享个编辑器当前光标位置坐标方面的知识
writerControl1.SelectionStartPosition属性,就代表了当前光标位置的点。
这个点有X和Y两个属性,分别就对应了当前光标所在文档的横轴与纵轴的位置。
编辑器还有一个函数:MoveToClientPosition函数,传入的参数也是一个横轴和纵轴的位置坐标,功能就是将光标移动到某个具体的位置。
有客户在实现某些功能的时候,需要先FOCUS某个元素操作完后还要把光标移回来。
就可以先在操作之前,取SelectionStartPosition记录下当前光标的位置,然后找到元素FOCUS进行操作后,再调用MoveToClientPosition函数将光标移回。
06
分享个知识点:有客户提问,表格行里的固定行高属性到底是哪一个?

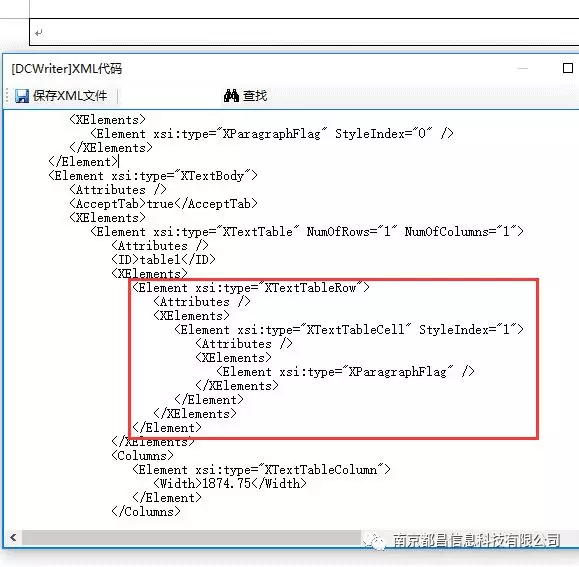
在对编辑器不太熟悉的情况下,有个讨巧的办法,我们打开WINFORM演示程序 。建一个一行一列的表格。然后运行ViewXMLSource命令,但看导出的XML,如图:

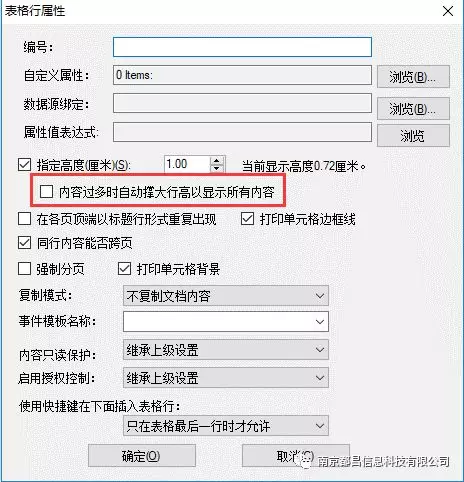
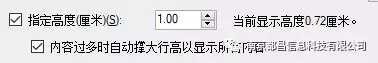
这个时候看到XML里什么都有用的信息都没有,我们来改一下表格行的属性,把指定高度改下。

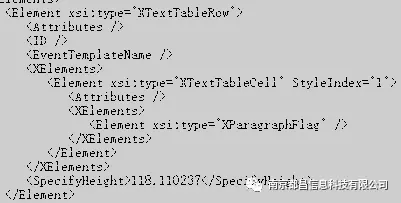
然后运行VIEWXMLSOURCE,发现里面多了东西。

这个时候可以确定,表格指定行高的属性,是specifyHeight,值 是负的。
然后我们进一步改表格行的属性,将允许扩大行高也勾上。

然后再导出XML查看结果是这样的,specifyHeight值变成正的了。

至此得到结论,
1. 表格行使用specifyHeight属性来编程指定行高。
2.表格行使用specifyHeight属性的正负,来确定是要固定行高还是自动扩展行高。
这个技巧就是在你对编辑器属性不太熟悉的时候,利用这个导出XML的手段去自己摸索的一个示例。
07
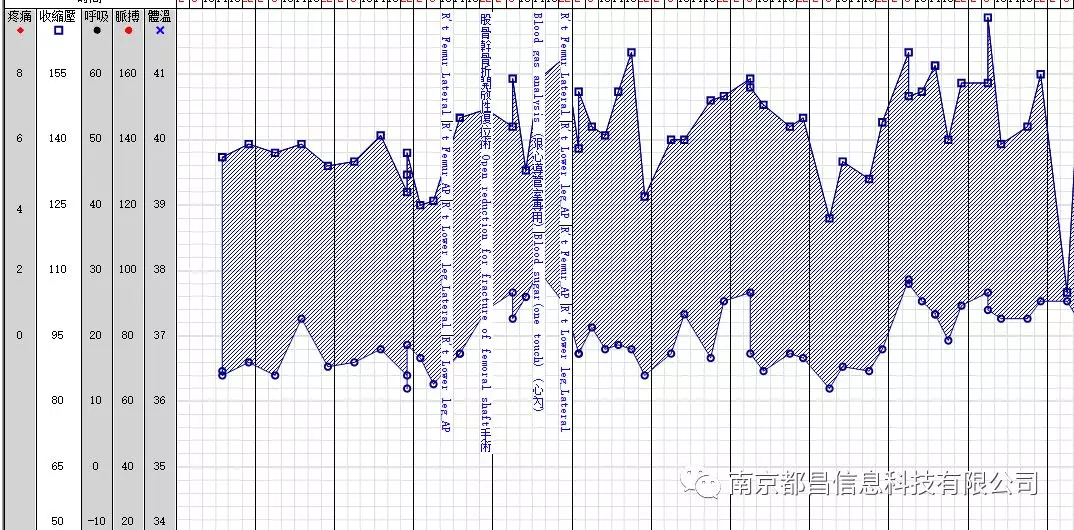
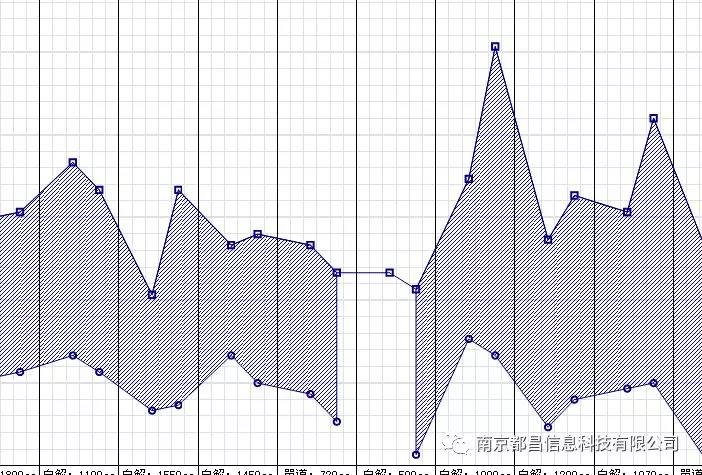
下面分享一个时间轴控件的特性,阴影数据区域:
类似这个样子的:

象这样的效果是怎么做出来的呢?
上面的数据点,属于一个Y轴,假设Y轴的名称是 aaa
下面的数据点,属于另一个Y轴,设Y轴的名称是 bbb
然后设置Y轴的AAA的属性:阴影数据的序列名
为 bbb
类似这样

这么一来,时间轴就会把上下对应的数据连成一个封闭式的区域。
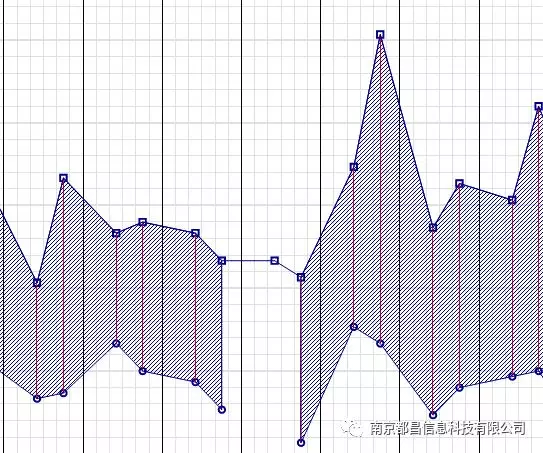
这个时候有个注意点,上方Y轴的每一个点,对应下方必须也要有点,这样才能连成一个封闭区域。
如果缺点,效果就会是这个样子。

时间轴画阴影可以画成好几块阴影的。
设置Y轴的VerticalLine属性为TRUE,可以做成这个样子。

08
分享一个编辑器知识:
编辑器内大量的长度属性用的单位都是三百分之一英寸。
比如你在设置输入域的固定宽度的时候,访问他的SpecifyWidth属性
你要设置固定宽度1CM的话,SpecifyWidth设成1是肯定不行的。
如果实在不愿意算,有个死办法。
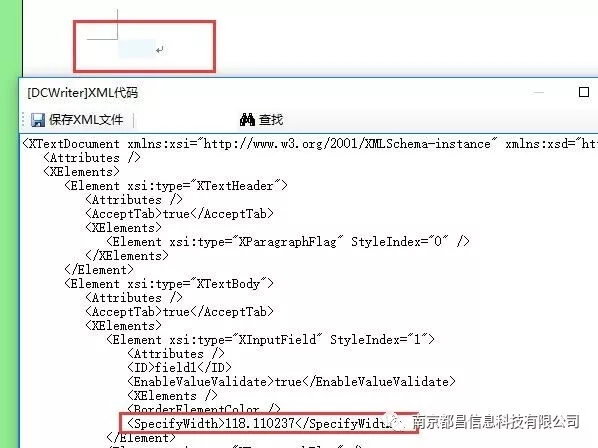
你在图形界面里把输入域固定宽度设成1CM,然后查看保存出来的XML
就会看到这个:

这个时候就可以把这个118当成1CM的量来自己换算了。
这里又引申出来另外一个小技巧,当你不知道图形界面里的某一项设置对应的是哪个属性的时候
你在图形界面里设置好,然后运行ViewXmlSource命令,看导出来的XML,就会立即了解。
09
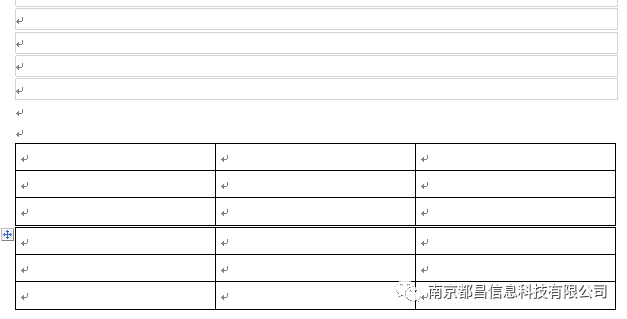
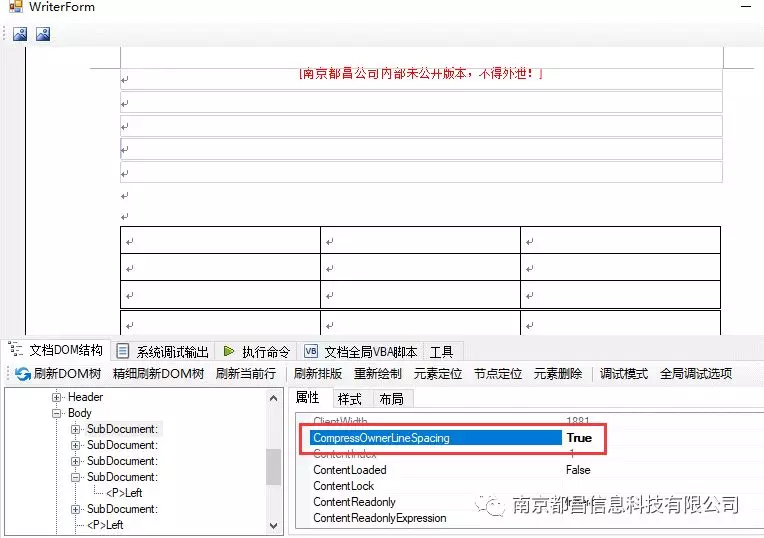
分享个知识点:当我们连续的插入表格或文档节之后,可以看到元素和元素之前有一条小缝

如果要把这个缝去掉,有个属性
CompressOnwerLineSpacing
在开发 者工具里试试

完后刷新就是这个效果了。
可以看到全部靠拢在一起了。
10
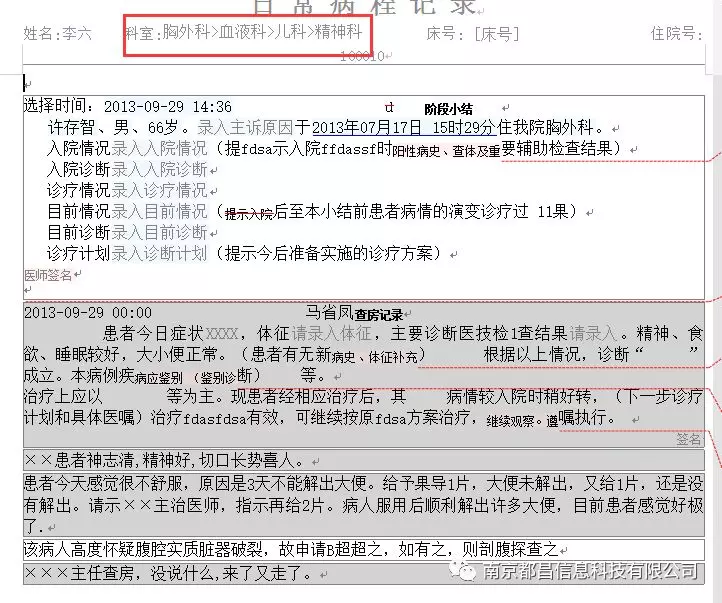
今天分享一个标签的特殊功能,该功能需要与文档节联合 起来一起作用。
就是标签的字符串连接功能。

如图所示
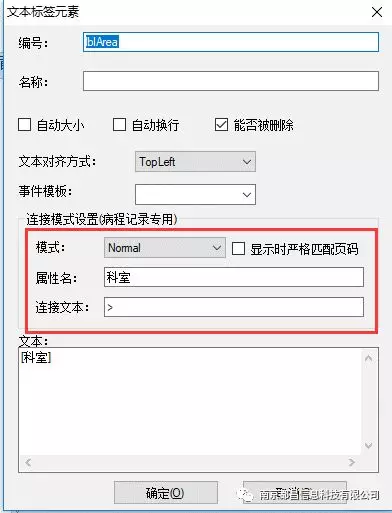
设置的话就是在标签的属性页里设置:

他的值是从当前文档中的文档节的Attributes当中提取出来的。
举个简单的例子,当前页中有三个文档节,三个文档节都带attributes,三个节中attributes的科室的值为A,A,B,那么此标签的连接结果就为 "A>B"
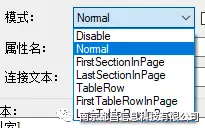
连接模式有好几种,如图所示,其中的差别可以忘文生义:

一般的做法是,文档节在加载的子文档XML内,就把ATTRIBUTES给埋好,当文档节加载子文档的时候,会把子文档的ATTRIBUTES带到自身上,然后标签连接字符串就可以取到了
联系我们获取完整版~
营销QQ:800814880
电话:13382028281(微信同号)




Q友评论Q友评论仅代表用户个人观点,不代表Q医疗立场